Extras
The included demos use the old Input system and Built-in Render Pipeline. For them to work please choose a template without the new input system and URP packages or remove them from the project.
To trigger the scene connector most of the demos rely on the PlayerArea helper script. This script fires events when a trigger with a ‘Player’ tag enters their area.
Demo
The following steps restore the environment used to create the Demo.
- Open Extras.asset
- DoubleClick Extras in additional scenes
- Click “Set Build” in graph actions
This does not represent a regular use case. The graph wont work well because is contains all the different additional scenes of all the demos. You can however click play to basically enter the demo and the way the scenes are loaded in the menu might be interesting to some.
Knight
- Open Knight.asset
- Click “Set Build” in graph actions
- DoubleClick KnightStart in Graph
This demo showcases how moving between rooms in a metroidvania style sidescroller can be done using Scene Connector. It consist of just a couple fairly simple parts.
Gate
Handles fading in and out and triggering the actual scene loading. The fade-out gets triggered when a player enters the attached PlayerArea. It then pauses the game, fades to black and calls Load on its Scene Connector. Fading back in happens in the Gate of the newly loaded scene and gets triggered by the Scene Connectors LoadedAsCounterpart Event. It moves the player to the new scene and traverses the SceneConnector which makes its scene active and unloads the old one and resumes the game after fading in fully.
Knight
Contains very basic rigidbody movement and animation.
Map
Hooks into the activeSceneChanged event and sets its gameobject active when the assigned scene is active.
Squire
Moves the camera to keep the knight centered while respecting the area specified in the inspector. While the squire is selected a red border shows this area in the scene view.
Tunnel
- Open Tunnel.asset
- Click “Set Build” in graph actions
- DoubleClick TunnelSideA in Graph
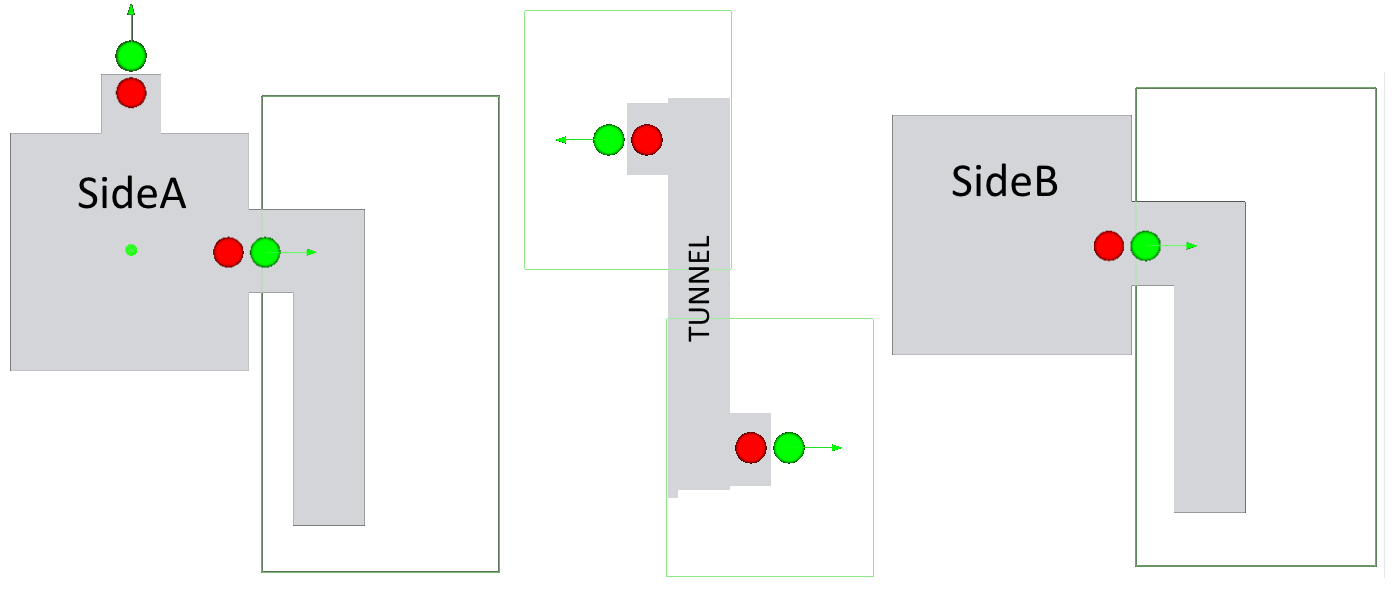
The tunnel demo shows a simple use case in which the SceneConnector is called when the player enters and exits trigger areas. The TunnelSideX scenes are all static and therefore wont move, the tunnel scene however has dynamic connectors at both ends. This means that it will move to whatever end is currently loaded. When a player moves through the tunnel the following happens:
- Player starts in TunnelSideA
- Player moves to entry of tunnel and enters area of TunnelSideA.Tunnel
- Tunnel gets Loaded and Aligned to TunnelSideA
- Area of Tunnel.ConnectorA spawns on top of Player
- Nothing happens here because TunnelSideA is already loaded
- Player moves to middle of Tunnel and exits area of Tunnel.ConnectorA
- Tunnel.ConnectorA gets traversed into
- Tunnel is set as active scene
- TunnelSideA is unloaded
- Tunnel moves itself and the player to its origin
- Tunnel.ConnectorA gets traversed into
- Player keeps moving and enters area of Tunnel.ConnectorB
- TunnelSideB gets loaded and Tunnel is aligned to it
- Area of TunnelSideB.Tunnel spawns on top of Player
- Nothing happens here because Tunnel is already loaded
- Player moves out of Tunnel and exits TunnelSideB.Tunnel
- Tunnel gets Unloaded
TunnelSideC is just a simple static-static connector pair that is connected to TunnelSideA. It showcases a very simple way to traverse between two static scenes by overlapping trigger areas and works like this.
Caves
This example shows a couple different ways to set up connectors with a common portal prefab.
Dynamic
- Open CavesDynamic.asset
- Click “Set Build” in graph actions
- DoubleClick CaveChamberDynamicA in Graph
All connectors in this example are in dynamic positioning mode. This means that scenes are aligned with the loading portal at first and move to center when the player moves into them. From there the next scene is aligned and so on. This keeps the game pretty close to the origin at all times and removes the need to align scenes in the editor.
Static
- Open CavesStatic.asset
- Click “Set Build” in graph actions
- DoubleClick CaveChamberMain in Graph
Most connectors here are static except for the connectors between CaveChamberSide and CaveCorridorSideA which are teleport. Those two are therefore brought to each other when loaded and reset to their own position when traversed into. This kind of setup might be useful for a large world with multiple areas. Instead of the teleporting an elevator with two dynamic connectors similar to the tunnel demo could also be used for that. The teleport makes sense mostly when you don’t have a dedicated scene for transitioning.
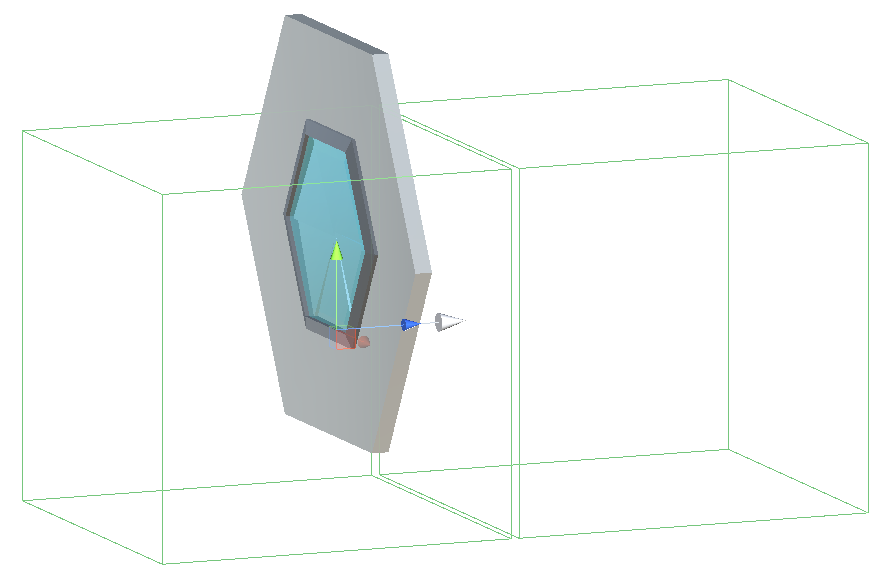
Portal
This prefab demonstrates a more advanced form of integrating connectors with both user interaction and animation. The portal triggers a load when the player either enters the area in front of it or shoots the shield. The blades are only opened when the shield has been shot and the scene loaded. If the player now moves through the portal into the new area it closes the blades, resets the shield and unloads everything behind it. When loaded as a counterpart the portal also hides its attached meshes until the original portal is unloaded.
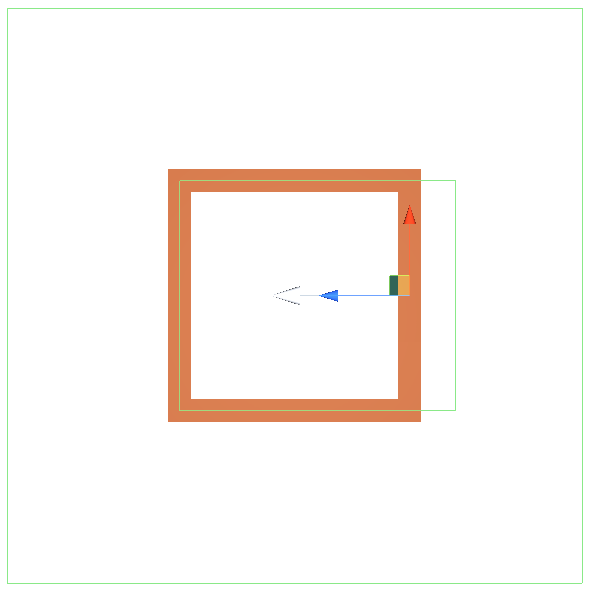
Houses
- Open Houses.asset
- Click “Set Build” in graph actions
- DoubleClick HousesEnvironment in Graph
In the houses demo multiple smaller side area are placed in a larger Environment which always stays loaded and active. This is useful when the side areas contain lots of different complex assets which don’t have to be loaded unless the side area is entered.
The Houses have two trigger areas. The larger one on the outside causes the connector to load on enter and unload on exit. The smaller one thats mostly inside the house is hooked up to the door script. The door script itself is pretty simple. When the player enters its area and clicks it turns the handle. Only once the handle is turned and the scene inside is loaded does it actually open the door. When the player leaves it resets itself. Since the door area is much smaller than the house area the door should always be closed before the scene inside gets unloaded.